Giving user an in app experience that they will love to us plays a critical part in user experience . Who does not want their app to be successful in long run , but for that you must focus on user retention and aids them in achieving life time value .Mobile app development exist on user retention ration .
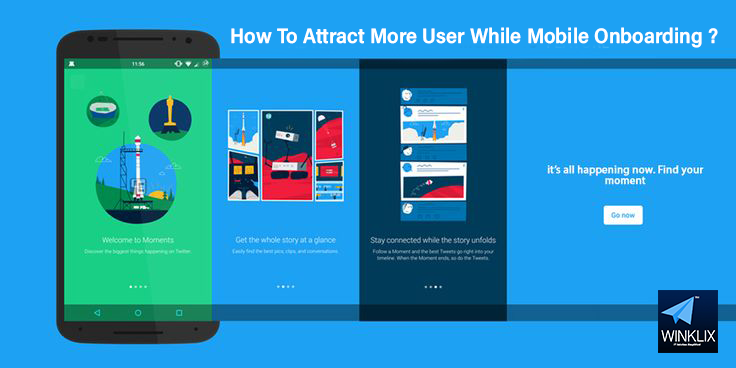
In order to give an amazing experience for your app to user , you need to focus on almost all areas , ie right from design , to customer specific choice , and adding great deal within the app . This post is all about how you can attract more user retention while user are actually using the app . Lets discuss some of the points in details :
Build a Way Of Least Resistance For User
Benefits Oriented App
Functional Oriental Onboarding
Minimise Sign Up Fields
Offering long forms and that to in mobile application is really a bad idea . User will no way want to fill if they find it lengthy . The best solution now a days a to facilitate user with a single sign in button with the help fo social media account .
Well some app might require some more information , but it should be addressed carefully . On the other hand if your fields are actually long , then you can offer the input on different screens rather than a single screen .
Follow “One Screen One Concept” Rule
Give Feedback Quickly
Use Animation Purposefully
Test , Test & Test Again
Have you ever think of sending the app to client without testing . They will unexpectedly bark on you . Test is the most most most important part of app development process . We can categorise the testing process into three sections .
The very first being testing the mobile application is before actually releasing the actual app in the market for the user . You must offer the beta version of the mobile application to be used by your known colleagues to get the pros and cons of the app before the final release . It could take usually 7 days to overcome with all the challenges depending on the size of the application after which your app will be baked for the final role out .
Secondly you can after launching the app in the market should analyse the app , reviews and feedback for 4 weeks . Is app functioning properly ? Is app not crashing anywhere ? Is app able to fulfil user goals ? These all are the points that need to be taken care of .
The last one being Long term testing of the app after 1 month on regular basis and improving it and adding some additional features as per the requirement of the user .