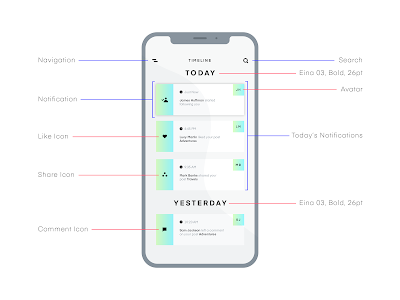
After you have finally finished the detailed requirement of what you want in your app and who will be your targeted audience , its time to get rough idea about how your app is going to look like and work . The best way to achieve this is to make rough mockup which is combination of black and white outline of all of your screens in your would be app .
Final touchup of mockups will done by professional mobile app designer which can help you with kick start of mockups . Mockups can help you which predicting of your idea and words into screen wise smartphone designs . You will actually be able to see how your app looks like on screen by screen basis which will showcase how it actually goes on . You might actually like the design designed by professionals or want to add on some extra spices to get it delivered according to your taste including button and features as required by you .
Mockups are always proven to be best tool for evaluating your own idea including its feasibility . Sometime the actual way to figure out issues in your app is to write all screens functionality as per user experience .
Another major reason why people do prior mockups is to get opinion from people for your idea . This will add on value to your app success as they will actually be able to see all screens and not just pitch that you might be prior willing to showcase them . Going though mockups for the very first time would be very similar to what users would be playing with the app for the very first time . It also provide convenience to mobile app developer development team to show them robust features of your app .
Top mistakes during mockup designing are :
#1 : Leaving out screen
When it comes up to design mockups of your app idea , it is suppose to include every single screen in your app . If even a single screen is missing , consider it incomplete . Confirmation screen after login , terms and conditions page , contact us page , reset password screen , all of these are important during mockups and needs to be there is mockup. It is required even if background screen is same and just minor picture is required to be changed .

#2 : Included buttons does not lead anywhere
Anything which is not required in app functionally would also not to be present in mockups . All the buttons and screen should be interlinked logically .

#3 : Screens included without any way to go to that screen
Always make sure to keep your user needs , actions and interest in mockups in your app . This will aid you to get all of your screen interconnected . For instance say you have to change your profile pic in app and you don’t have any button to go to that screen to change , then necessarily you have to add some button in it !

#4 : Inclusion of screen with no way to navigate way from them
If you have included a button to go to setting page for profile picture updation , then there must also be button to leave that screen as well . This might not be limited to back button only , but may include extra icons for all of your screens . This will help you with value addition as well as reduction of cluttered screen .

#5 : Failing to number pages
Numbering the pages is always proven to be beneficial as it gives organised flow of app in logical manner .Pages should rather be numbered serial in a way that it clearly defines user behaviour which app is in use .
Hope by reading above tips , you can even by your own build some awesome and organised mockup that will help you with transforming your idea into mockup of your apps . We can say mockups are very useful tool before heavily investing on your app and a key to become successful Appreneur .