Over the time Ecommerce industry is touching the sky with billion dollar industry annually .Ecommerce industry is just another business industry , the only advantage is it can be expanded worldwide and customer has to deal with it online over the internet only.
The most common advantage of e-commerce website is customer can browse the product availability virtually , can choose the best among them , make the payment online and can get easy delivery of their fantasy .
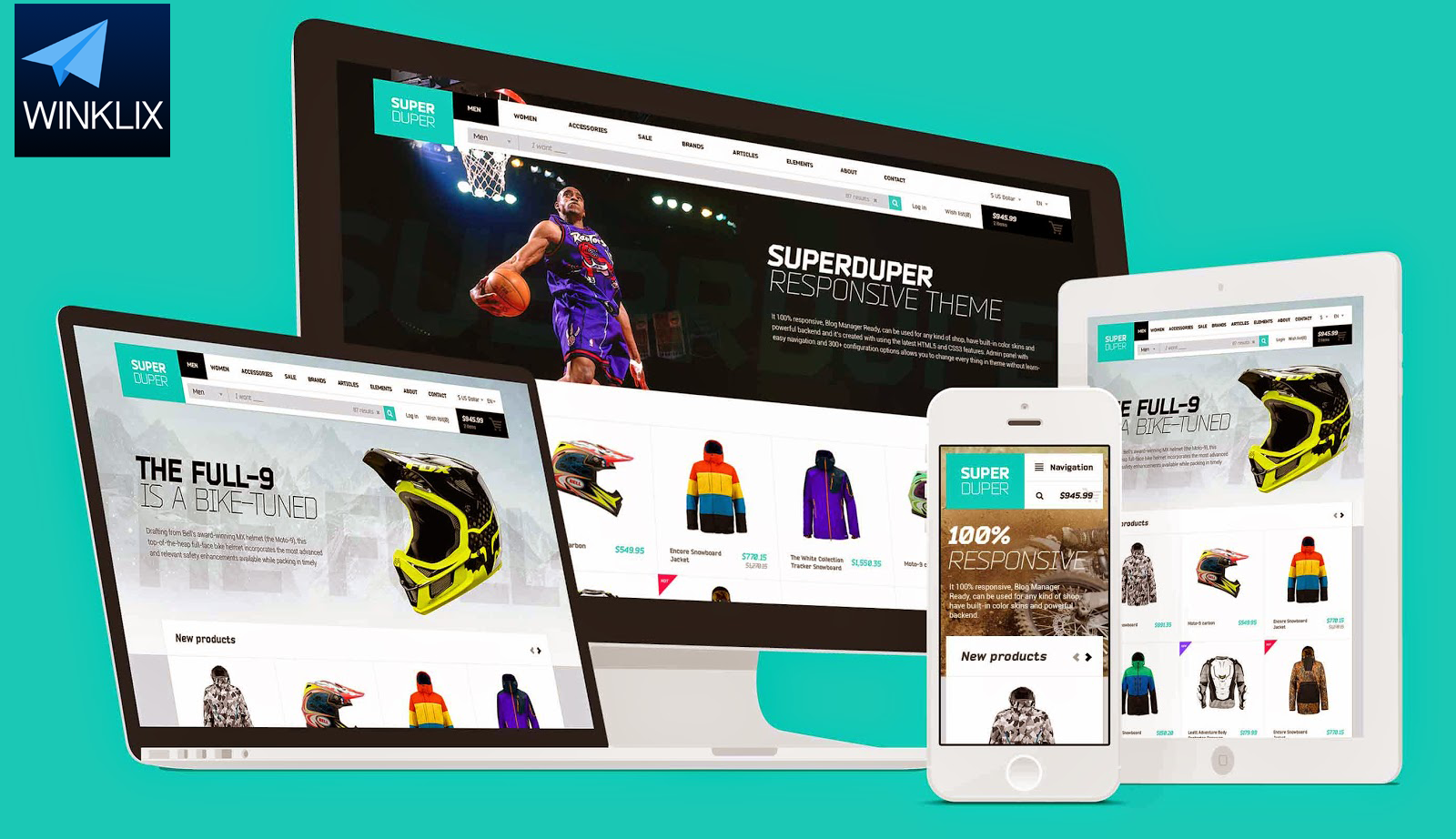
You may be familiar that designing an website like e-commerce is not same as designing some other website . You need a good hands with a sharp minds to get the best results . Alternatively you can hire website designer to make the same .
What I am trying to make you clear is that site need’s to be anything apart from being difficult as it is a key of your virtual world from where either you can attract customer or you may loose it.
While making an wireframe for e-commerce website , you should make it clear , cut and clean .A clean website means customer can easily get what they are searching for , rather than showing them unusual content .Likewise the description of the products on website should be written in their own wordings rather than just copying and pasting it from other websites .It can additionally help you to rank your website on better position and thus driving more sales for you .
Here are couple of things that i found useful while making an e-commerce website , just go through the below points to drive you more sales to customer .
White , fair and plain background of website.
Search bar should be placed on top right of the page .
Buyers protection ,terms of service and sitemap in xml format should be present on footer of the website
Logo on the top left is preferable .
All pages in website should be interconnected . It should be manipulated in such a way that each time user visit a page , they should find something awesome .
Always remember , you require custom 404 page .Everyone in your connection should indicate stout page .Broken links on your website , means links of the page which does not exist on your website is bad. If a 404 error page don’t have a direct link to your website , then your custom might left the website right away from there only.At the same time 404 page must have a header and footer so that shopper can keep skinning the page.
Website load time should be lightining fast . In case your website loads slower , you will definitely loose customer , as they are not going to wait for your website to get loaded , even if you are running some great discounts offers . No need to focus much , just play with your javascripts and CSS and you will find right solution for it.
Your website must be compatible with all the browser and mobiles , as you really never going to know which custom is trying to access your website with which system . Ok now the question arises how to focus on pictures ?You can make the CSS documents and utilise the content adjust code.
Magic words !Yes we all know how mean is SEO for us . And most importantly choosing the right keywords and implementing the same in your own site. Title tag , meta description ,alt tags should be handle with care.
Don’t ever try to weight buyers .There may be the case that you are investing heavily on promotion , and lots of buyers are visiting on your website . What buyer try to find on site is trustability . If your site is not trustworthy , then buyer will not believe you .
Pictures that are confusing or drain. Ive seen numerous low feel pictures about no evaluate much a couple Ecommerce sites that handily see shocking. A few people moving picture to make illustrations considering sting content that winds taking place a very diverse shading; or they resize their pictures and make them confusing. Picture air is fundamental and easy to manage. You can profit a modest system (it doesnt compulsion to be Photoshop).
Hold urge coarsely from action publicity not far away off from your page. No AdWords, no adequate advertisements, no glimmer promotions. It doesnt have a area upon an e-trade site
Winklix.com is website designer in delhi , having more than 500 + website developed by well experienced website developer in delhi.